Driving Design with a Well-defined Content Strategy: Part Two
In part one of this blog article, we outlined the first steps in developing a content strategy. Neglecting the preparation involved in those steps risks undermining both your content and the design of the final digital product. Instead of neglecting that preparation, let's apply the French culinary phrase “mise en place” to our project. Mise en place instructs you to “put in place” all the things your task will require so that your final product is magnifique. Take the early steps to avoid unpleasant consequences. For instance, your design looks great, but does not serve the content or your users well, or your staff finds they do not have the resources to put together a blog on a regular basis, or the e-commerce part of the site is missing product specifications that would enable high-quality search results. After your software or website is designed and launched, problems like these can be particularly painful. But, like the meal that arrives with one dish piping hot while the other parts have gone cold, the problems can be prevented.
Part one discussed the following components as the stepping stones of developing your content strategy.
- Project charter: crucial for stakeholder alignment with the project
- Content inventory: know what you have and what you need to develop
- Content ecosystem map: understand the web of content and its workings in your organization
- Content governance framework: know who is responsible, who approves, who gets consulted, and who gets informed when content is created
Now, to pose the key strategy questions and codify the answers.
Content Strategy
Let’s first define our goals. We enthusiastically adopt the following goals from Karen McGrane’s essential book Content Strategy for Mobile.
- Maximize your content’s reuse across platforms
- Structure your content so that chunks can be combined in different ways on different platforms
- Keep your content presentation-independent, so that it can conform to the design language of the various platforms it may appear on
- Categorize and tag content with metadata to enable platforms to decide which content to display
- Give content creators an interface where the styling decisions are baked-into the cohesive design of the system, not a series of font/size/color/position choices that users will make on their own
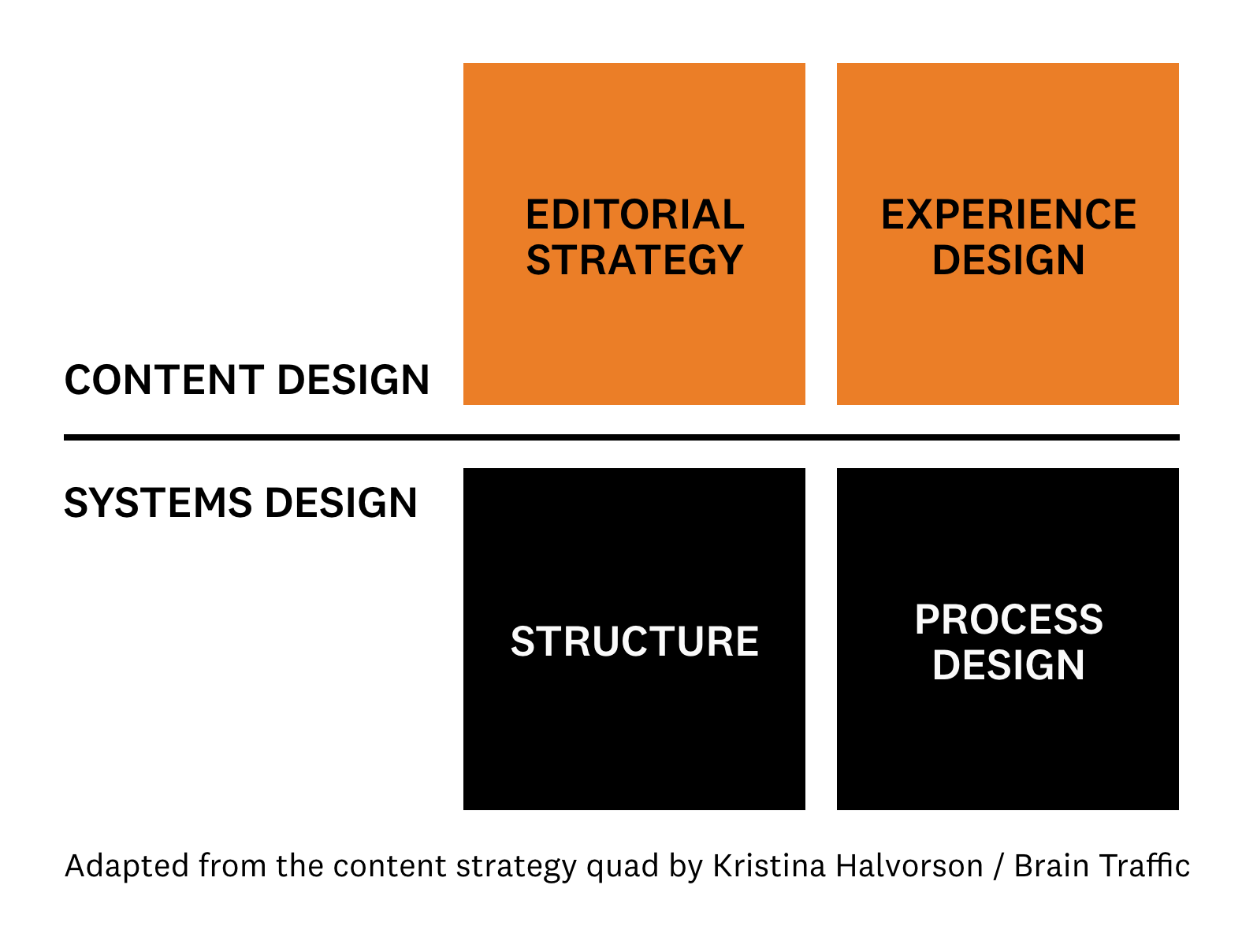
The path towards achieving these goals is unique for every organization. Ultimately, though, in terms of both creating the content and designing for it, we view it in two layers: content design and systems design. Kristina Halvorson, author of the book Content Strategy for the Web, diagrams this out in what she calls the "content strategy quad". Viewing content this way illustrates how your content strategy begins to take the wheel and drive the design and development of your software.
Let's start with the top layer: content design.

Layer 1: Content Design
Content design is user-facing and is probably the easier layer for your organization to address. It consists of editorial strategy and experience design.
Editorial strategy shapes the look and feel of your content, both verbal and visual. Here is where your brand lives—in the style of your writing, your point of view, your organization's visual brand guidelines. Thinking these through and articulating them in a style guide will help your content creators as well as your designer.
Experience design addresses your users and what they need, expect, and may even be delighted by. This should also link back to the business goals you identified in the project charter. Here is where you and your designer can begin to figure out what UI elements your website needs beginning with common user interface patterns and ending with polished features that users immediately understand and that are tailored to your particular software or website. Whether you need a carousel to feature one type of content, a dashboard for another, and a series of tooltips for yet another, experience design addresses them.
Layer 2: Systems Design
Systems design begins to affect the technical aspects of the system that developers will use to build out the underpinnings of the digital product. Your content creators will likely be working in close relationship with the systems design.
Structure, which Halvorson parenthetically calls "content engineering", are ways the system will organize and categorize content. It enables users to search for the content they need using tools and terminology they understand such as navigation, search bars, category terms, and tags. It enables the content to be personalized for the user by factors such as location (time zone, state, etc.), time of year (e.g. based on an academic calendar), user roles and permissions, and more.
Process design is how the system determines factors such as the life cycle of content (when and how it needs to be updated or retired), the tools used, such as the most appropriate CMS or e-commerce platform, or whether content needs an editorial workflow or approval process.
When your developers know what structure and processes are required for the content they’re storing, they can build the right systems to support it.
Without having a strategy addressing these issues, you invite risks such as missing social media opportunities, deviating from your brand message, using inconsistent or inappropriate voice and tone, or disappointing your target audience because your content is not where they need it, relevant to when they need it, or perhaps even findable.
Which brings us to the editorial calendar.
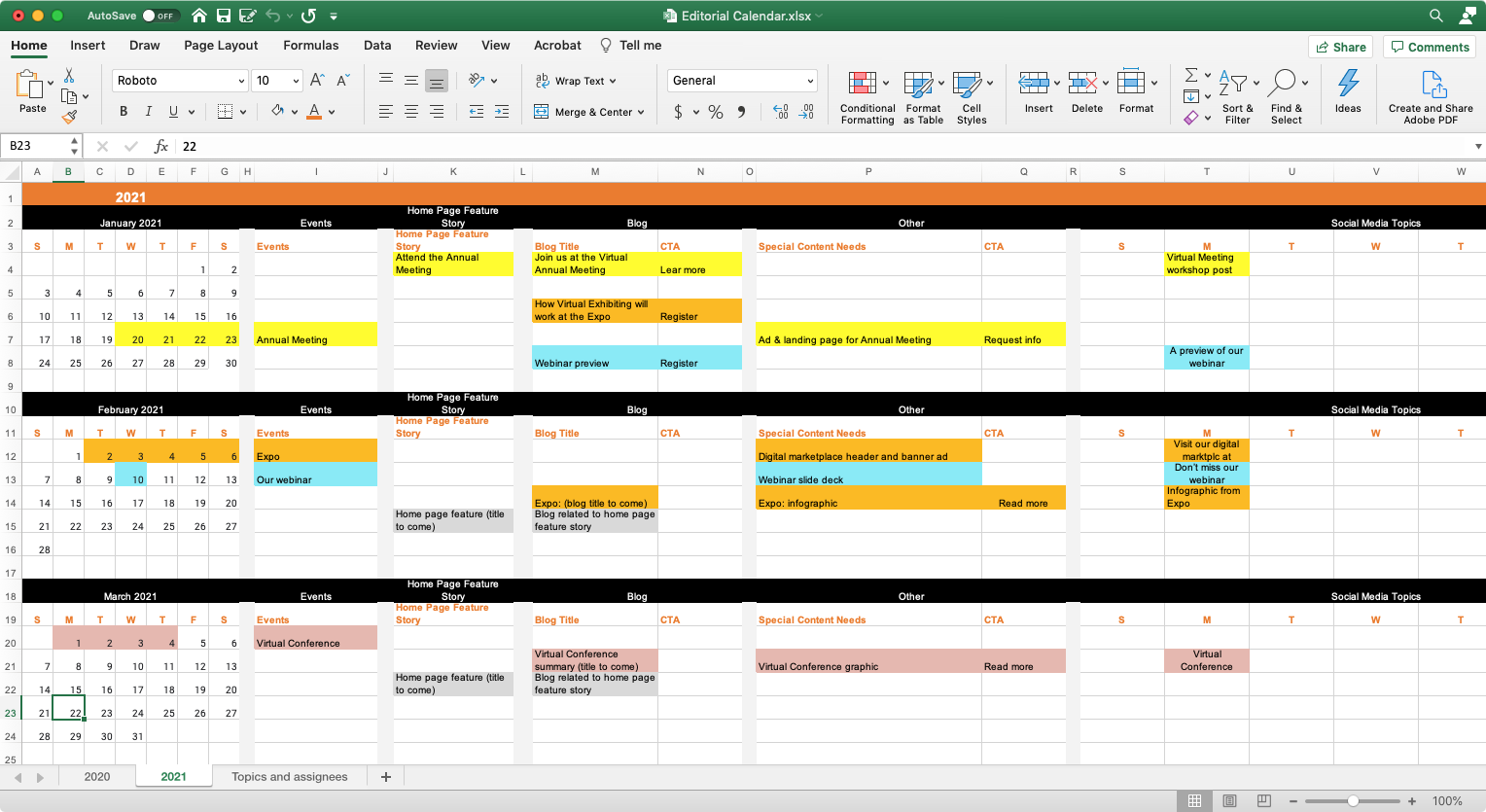
Editorial Calendar
The content strategy will guide your designs and the way you create content, but in order to run the kitchen during the dinner rush night after night and week after week, you need a calendar and one that works on a team level. As with preparing a meal, you not only have to assemble your ingredients and tools, you also need to coordinate the timing of each dish and, on a higher level, even the seasonal menu.
An editorial calendar gives you a plan for producing your content and distributing it across multiple platforms. It will be produced and available for critical events such as conferences or trade shows and for collaboration with partners. It gives you insight into what other branches of your organization are doing and planning to do. When plans change to respond to some event or the activity of a competitor, your editorial calendar will change with those plans, all the while providing content creators with a central reference point and a means to hit their targets—even moving ones. The editorial calendar becomes the hub for all of your organization’s content creation.
To be effective this way, your editorial calendar needs to be a shared, living document. Any spreadsheet that can be shared between users can suffice for this, and there are many ways to structure it. It can be a simple list of target dates and content needs, but it can also include:
- Event dates or target dates for specific content publication
- Type of content such as copy, images, video
- The project it is part of, such as a trade-show booth, an annual report, or a product launch
- Responsible parties and what part of the organization they are in
- Supporting content such as the components of an advertising campaign or a social media campaign or blog
- Dependencies on components of a related project

Aside from your content creators and the system housing and delivering your content, your editorial calendar may be your most crucial component of content creation. It gives you the big picture, which informs you and your designer of what will be needed to orchestrate it.
Digestif
It’s easy to bypass these components, and many organizations do—usually to the detriment of the finished digital product. Besides weakening the overall quality of their content, other troubles may brew such as inconsistent or poor branding, awkward tone, or poor coordination between platforms.
We’ve all had moments in the kitchen when, cursing, we frantically change task to chop the onions we had forgotten we needed. By applying the right metaphor—mise en place—and the tools of content strategy, you and your designers and developers have the means to cook up a great system—be it an app, a website, or a family of digital products. It will have timely, on-brand content that meets user needs and business goals, and that content will be presented in a smart, cohesive, functional design.
Logic Branch Productions designs and develops custom software and websites, and we love to talk content strategy with our clients because it satisfies everyone's appetite for a great working product.